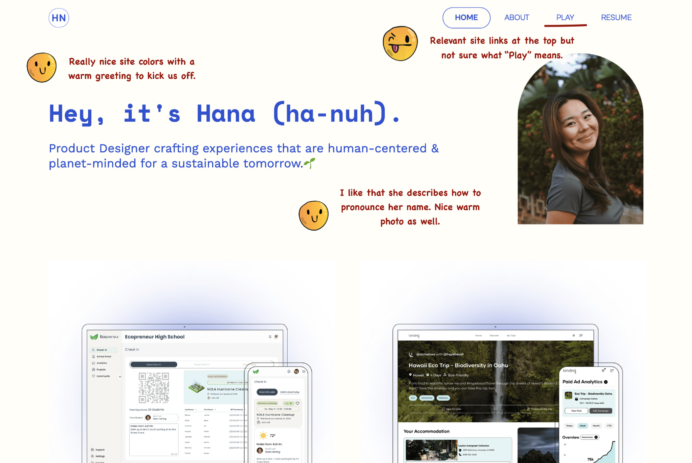
Today we evaluate a UX portfolio from a designer who transitioned from being an Educator to Product design. Before Hana Nakano found her passion for product design, she spent the majority of her 20s as a classroom teacher but I realized that life’s too short to stay in her comfort zone. This is not a […]
Read more