Axure RP is a rapid prototyping design tool used to make highly interactive HTML prototypes. Sketch is a vector-based design tool widely used in the design industry to create visual designs and prototypes.
Both tools have been around for a while and have built strong communities that expand the tool’s capabilities through plugins and widget libraries. In some companies, you might find them being used alongside each other and in some cases, they are used by both UX and UI designers.

At some point in your career, you may have asked yourself what is the best prototyping tool to use for a UX Designer?
Not just a tool that allows a designer to wireframe or prototype designs but a tool that can support a range of UX activities.
In this article, I will be evaluating the key differences between Axure RP and Sketch focusing on the needs of a UX designer. I have been a UX Designer for more than 7 years and used both design tools for this role’s daily project activities. I will clarify how I was introduced to each one, why I bought licenses for both tools and how I have used it on my design projects.
But first, let’s build some context by explaining what a UX designer does.
What does a UX Designer do?
The most common activities performed by a UX designer that were identified from a study of 981 UX practitioners by the Norman Nielsen Group, include presenting solutions, persuading others, analyzing tasks and activities, building prototypes & wireframes, collaborating with subject matter experts, gathering requirements, specifying interaction design, conducting usability studies, making storyboards & user journey maps and reviewing analytics data.
If you would like to read more check out this article I wrote
Now we can compare Axure RP vs Sketch accurately based on this criteria:
- Is it easy to learn
- Creating wireframes
- How much it is
- Can you analyze tasks and user journeys?
- Level of prototype complexity that you can create
- Can you specify interactions?
- Can you collaborate
- How to present work
- Can you create mobile and web prototype?
- How easy is it to test a prototype with real users?
It would be pointless to recommend a design tool that is not based on your daily work activities.
Let’s begin.
How easy is it to learn
Is Axure easy to learn

The learning curve on Axure RP is not too steep. My first design role was that of a UX/UI designer for a small agency of under six staff workers. Our project timelines ranged from two weeks to 3-month projects. When my boss asked me which tool I wanted to use for my work, I requested Axure RP because I had seen the type of prototypes it could create. I had only previously used Balsamiq and what I really needed was a tool I could learn fast. Axure is exactly that because its interface allows simple drag and dropping of widgets onto a canvas and the linking of different wireframe pages.
This normally is enough for the majority of design projects at the start until you have to do bigger more complex projects. Only then did I have to learn more Axure features to create more complex logic through the use of variables and mathematical expressions. The biggest learning curve is figuring out how to create what you want in the tool.
Is Sketch easy to learn

By the time I started using Sketch I had been a UX Designer for over 5 years and was open to learning a new design tool. The Sketch interface was relatively easy to learn, intuitive, much less cluttered, and felt much faster to work on. What also made it easy to pick up was going through tutorials from its large community on Youtube. There are numerous plugins as well that streamline a designer’s workflow available for free online. That really helped get started and the first plugin I downloaded was Craft because of its Invision integration and prototyping capability.
Winner: Sketch
Creating wireframes
Axure RP makes it extremely easy to create wireframes from their drag and drop default widgets libraries. Their latest version at the time of this writing is Axure RP 9. The workflow supports a user who has never designed before very well by providing widgets that are most commonly used in design projects. These include basic shapes headings, dropdowns, buttons, text fields, menus, form elements, icons, and flow shapes. One simply has to position these elements on a page adhering to best practices and patterns. Default device boards are available for mobile and web projects making it effortless to get started with the right dimensions.

Sketch makes it very easy to design wireframes through the use of device artboards, shape library, and several design states like vector, pencil, and text. Like most design tools it has a style and formatting panel to manipulate colors, fonts, fill, borders, shadows, and blur. In addition, it has union operations and masking ability. Being a vector-based design tool, Sketch allows for more control over intricate and detailed designs. Most importantly it’s symbol support speeds up a designer’s workflow tenfold and makes applying global changes effortless.
Winner: Tie
Cost
How much does Axure cost
Axure RP has recently adopted the subscription model and comes in at $29 per month for
Unlimited reviewers
Unlimited prototypes
1,000 projects on Cloud
Advanced Prototyping
Wireframes, Diagrams & Documentation
There are other pricing options for collaboration functionality and enterprise versions of Axure RP. For a team, you will pay $49/user/month or $895/user for a perpetual license. Axure Cloud for Business: plans start at $30/month for up to 5 users.
Is Axure Free?
If you are a student the good news is that you can get it for free.
If you are starting out with a low budget, you can do what I did which is to try out the 30-day trial version to get a feel of the program. The reason why I eventually bought a license for myself was that I wanted to master the tool in my spare time and getting a license would allow me to practice at home when I was away from my work machine. Then I could show up at work and wow everyone with my progress.
Another major factor in buying a license was that it was an investment in my career as Axure RP was always sited as a preferred tool for UX design roles.
How much does Sketch cost?
Sketch is available for individuals at a $99 one time payment with a personal cloud workspace, and one year’s app updates open to an optional renewal at $79 per year. For teams, there is a subscription package at $9 per contributor, billed monthly with the following:
- No license key required, Contributors sign in with their Sketch Account details and always get the latest version.
- A shared Cloud workspace for sharing designs with your team, bring in guests, make files public, and easily roll back documents with version history.
- Viewers can view all documents, discuss with mentions and notifications, and use Cloud Inspector for handoff.
Is Sketch for free?
Sketch is not free. This best you can get is a 30-day trial unrestricted access to the program. This means the option to share designs online and collaborate with your team.
Winner: Sketch
Analyzing tasks and user journeys
Can I analyze tasks and user journeys in Axure?

A major part of every project I have tackled is analyzing the tasks that users perform or we would like them to perform on an application. This is simply done by sitting with real users and watching them perform the task. Those tasks are recorded, optimized, and presented using user journeys, user flows, or UX flowcharts. This helps build a sound product workflow and information architecture.
Axure has an in-built flow widget library that allows you to build these deliverables. It also has a connector tool that allows objects on a canvas to be linked and show the relationships between them.
Can I analyze tasks and user journeys in Sketch
Tasks and user journeys are modeled using components that represent actors, decision trees, actions, systems, processes, and workflows. Sketch does not have such a library by default so the alternative is to download a flow library and import it into your project. This still represents a big challenge as it can be difficult to choose, connect, and move around process boxes and entities.
Winner: Axure RP
Level of complexity you can create
Level of complexity you can create with Axure
When I was working at my first design agency, I worked on a range of different projects involving large applications and systems. Some of the most complicated projects were in eCommerce and healthcare where complex functionality had to be prototyped to fully understand the scope of the development.

Axure does well in creating complex prototypes through the use of global variables and mathematical expressions to build the logic of the functionality. All this is possible on the same page while keeping the project file small. Otherwise one would have to wireframe a huge amount of screens to mimic the complex scenarios and their results.
Level of complexity you can create with Sketch
Out of the box, Sketch is not the best prototyping tool out there. Only recently did the company introduce a prototyping state with limited page and component transitions. Interactions are limited to artboards transitions from the right, left, above, and bottom. Anything more complicated would require plugins like Craft from Invision to pull off overlays and timed animations. This is perhaps not enough for creating more robust prototypes that have various states or logic but sufficient for a lite version of the final product.
Winner: Axure RP
Specifying interactions
Can you specify interactions in Axure

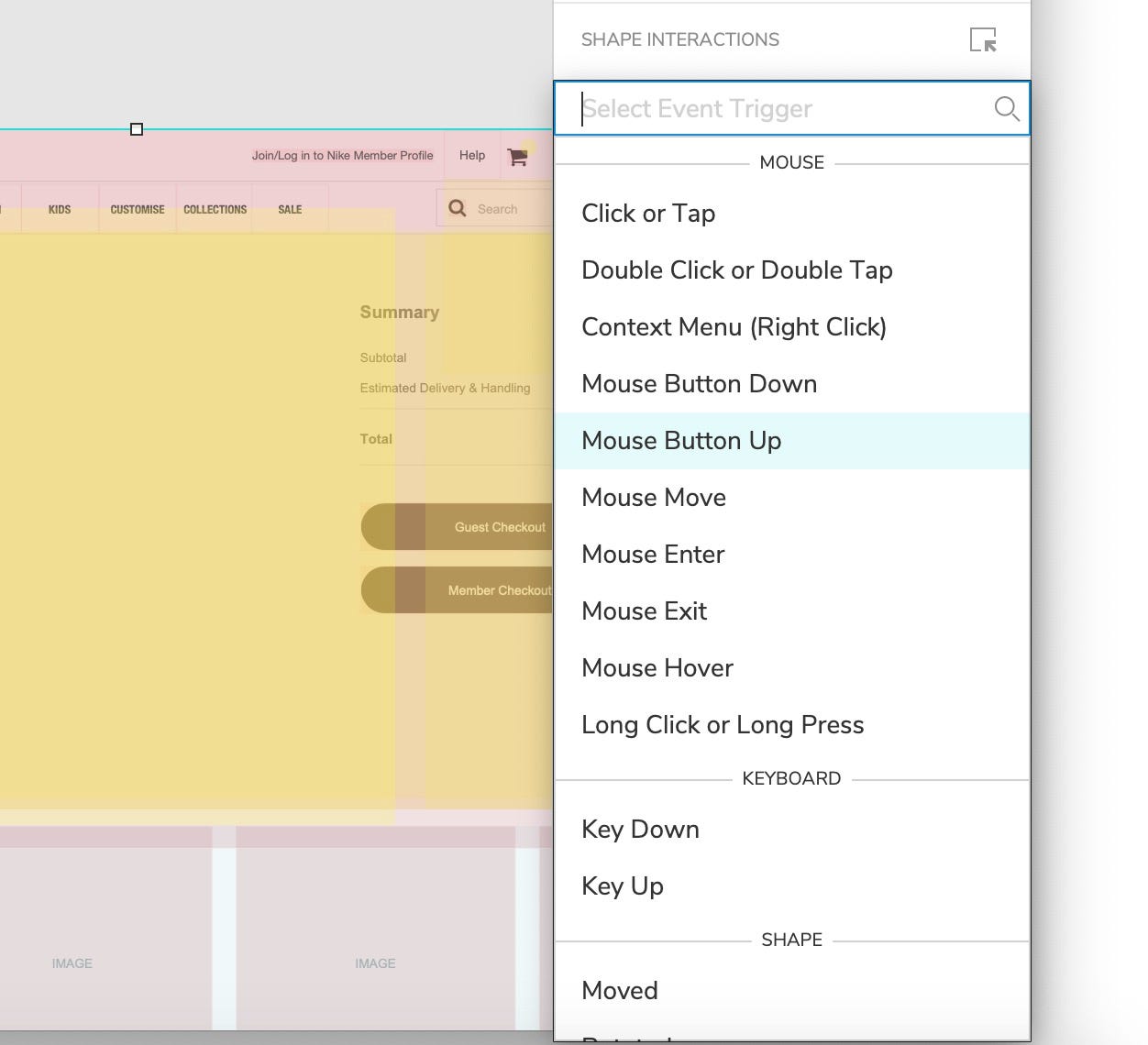
Interactions are often overlooked during a project resulting in a product that has static transitions and feels half baked. Axure’s core strength is its interactions and they cover
– Mouse triggers
– Page triggers
– Keyboard triggers
– linking actions,
– widget actions,
– repeater actions
This makes Axure extremely powerful at creating and communicating ideas and concepts very well.
Can you specify interactions in Sketch
Interactions can be defined in Sketch and mirrored onto a real device. However, as explained before the interactions are limited to basic transitions and animations. These interactions are sometimes enough to convey the general idea of how the final application will work, to clients and developers. For more complex systems, multiple scenarios/user cases have to be painstakingly played out screen by screen, for every combination that might be critical to convey.
Winner: Axure RP
Collaboration
Can you collaborate with teams in Axure RP
The good news is yes you can with their Team projects. This allows multiple Axure RP users from the same design team to work on the same file simultaneously. When edits are made by a user, a copy of the file is checked out from the Axure Cloud server and then checked back in when the user is done.
Edits are tracked on a page level and notes can be submitted when changes are checked in. Other users can be notified via Slack or email of any changes if they happen to be working on the same file and the updating of their copy is done by pulling these updates.
Can you collaborate with teams in Sketch

Sketch offers real-time collaborative editing and shared cloud libraries that making working with your team not just easier but allows for a single source of truth. In addition, the is a two-factor authentication and SSO to ensure your projects shared securely.
Winner: Sketch
Presenting work
How do you present work in Axure

To present work one only has to hit preview and that will generate an HTML prototype in your default browser. By default, the prototype will be displayed full-width. The sitemap of pages can be brought up on the left for an overview and navigation. Notes for each page, debugging console for events and browser scaling is available from drawers that appear on the right.
When I was at my second agency we worked with several international clients who sometimes could not attend meetings at our offices. So work would have to be sent to a client for review or presented remotely to ensure that we hit project timelines. Axure like most design tools on the market today makes use of cloud services to host your work and provide you with a link to share with a client either privately or publicly. Comments can be left by annotating specific areas of the prototype.
How do you present and share work in Sketch

Sketch provides users with a personal cloud workspace where your designs can live. This means each project can be shared through a public link with clients, stakeholders, or development teams. In addition, previewing will open up a display window on the machine or on a device if connected via wifi or through a USB cable. This is great for in-person office presentations displayed on a projector for large audiences. Comments can be added directly onto the designs, followed up and resolved using Invision.
Winner: Tie
Creating mobile and web prototypes
Can you create mobile and web prototypes in Axure
Axure supports the creation of responsive/adaptive prototypes meaning you can generate a desktop view, a tablet view, a mobile view, and everything in between hence making it adaptable to any device screen size. In preview mode, you can actually resize the browser and your design will adapt to the screen size in real-time without reloading the page depending on the viewports you have created for your design.
Can you create mobile and web prototypes in Sketch
Sketch allows designers to specify what device screen sizes the project is for, right at the start. Sketch’s vector properties allow for artboards to be scaled up or down for any screen resolution thereafter. So yes, you can definitely create mobile and web prototypes in Sketch.
Winner: Tie
Testing with real users
How easy is it to test a prototype with real users using Axure

What is fundamental to usability testing is to put your prototype in the hands of your users on a real device that they are used to, allow them to perform tasks on the prototype, and record their actions. Fortunately, Axure’s support of adaptive prototype views allows for a prototype link that can be sent to the user’s device that will adapt to the user’s screen.
Secondly, multiple complex task paths can be contained within a single prototype. That is very convenient and useful during testing because the prototype can work as a real application in terms of transitions and logic without moderator interference.
The only downside is Axure does not have a recording function and one has to rely on other programs like Screenflow, Camtasia, QuickTime or native OS screen recording technology to record a test session.
How easy is it to test a Sketch prototype with real users
To get a Sketch prototype on a tester’s device, you can share a public link for them to open it up in their default browser. If you are using Invision, the link can be sent via SMS directly to a phone number and opens up in their browser. To record the interaction you will have to use an external software like Screenflow, Camtasia, Quicktime, or even IOS screen recording functionality.
Winner: Axure RP
Conclusion
Axure RP has the best features to compliment the activities of a UX Designer. Sketch’s strengths lie in a better price, collaboration system, and ease of use. Therefore if you are looking for a cheaper option I would recommend Sketch plus plugins.
What to read next:
If you have not read it, check out my other review Axure vs Balsamiq
And cheaper options check out 5 UX Design tools that are actually free