One of the greatest challenges with transitioning into a UX/UI design role without any design work experience or educational background is proving your skills to a prospective recruiter or client.
This is the s
You may have already read up online on how to become a UX designer or a UI Designer but unfortunately you still have a vague or generic guide that comprises of:
- Doing an internship
- Mentorship
- Reading books
- Doing courses
- Learning design tools
- Going to meet-ups
The truth of matter is that you will need a portfolio with detailed design projects that effectively communicates to recruiters and clients that you are the right person to hire.
But such design projects are few and hard to come by unless you intern with a really good company that has cool projects.
Most unsolicited redesigns and Dribbble shots lack technical feasibility and real world constraints to be taken seriously.
So what can you do to address this problem?
A little about me
My own journey into design from being a Java Developer was a challenging one when it came to creating a portfolio recruiters would take notice of.
I did not know what projects to put into a portfolio. Mobile, Desktop or app designs?
What level of detail did recruiters want to see from my work?
And just generally were to begin.
I am going to share with you two things worked for me and helped me get started.
- Looking at other designers work. I was a member of Behance community and would spend hours going through the most popular projects, most awarded projects and how they were structured.
- Creating detailed design projects of problems I found on forums and in the news.
I did not get a massive following of designers on Behance but what I did have was a collection of about 6 well thought out projects that helped me sell my skills. Calvin Pedzai on Behance
I
These projects got me headhunted by a digital design company who were impressed by the types of projects and the level of detail.
Each design project related to what the design companies were looking for and hiring me was a no brainer despite the level of experience.
To help you get the same opportunities and create a well-rounded portfolio, I decided to create a series of detailed briefs or practice projects that you can use.
Design portfolio projects for UX and UI designers
Included in each design brief is the following:
- Recruiter advice (Portfolio advice from creative directors, CEOs and leading design creatives from the biggest companies)
- Timeline (For this to be realistic each brief has a timeline that is as close to real-world work as possible)
- Objectives (What is REQUIRED by the client. This part usually trips designers up as they go off designing what is not required)
- Platform(Where your designs will live. Understanding these platforms will give a well-considered solution)
- Target audience (Users always come first and the design must accommodate the target audience’s pain points)
- References (If you are not sure where to start, clients normally give a set of examples or references they like. The closer the design solution is to the references, the fewer revisions a designer will have to do)
- Deliverables (Most importantly how the solution should be delivered. These represent what a well-detailed portfolio case study looks like so hit it out of the park)
This practice project/Client brief is the second one in this series after the one for a Blog website.
Lets get into it
This time we look at an eCommerce website project.
I decided to design a solution for this brief as well so you can check out what I produced in about a week and a half, after hours.

Design Portfolio Project 2: Ecommerce website
Client
Choose any clothing brand of your liking
Timeline
2–3 weeks
Objectives
Create a responsive eCommerce website that can:
• Tell the brand’s story alongside the products (VERY IMPORTANT)
• Showcase the latest products and bestsellers on Homepage
• Access to the cart throughout the site
• Show all category sections
• Allow readers to sign for an account
• Ability to Search through content
• Immerse the user into the ethos of the brand
Platform
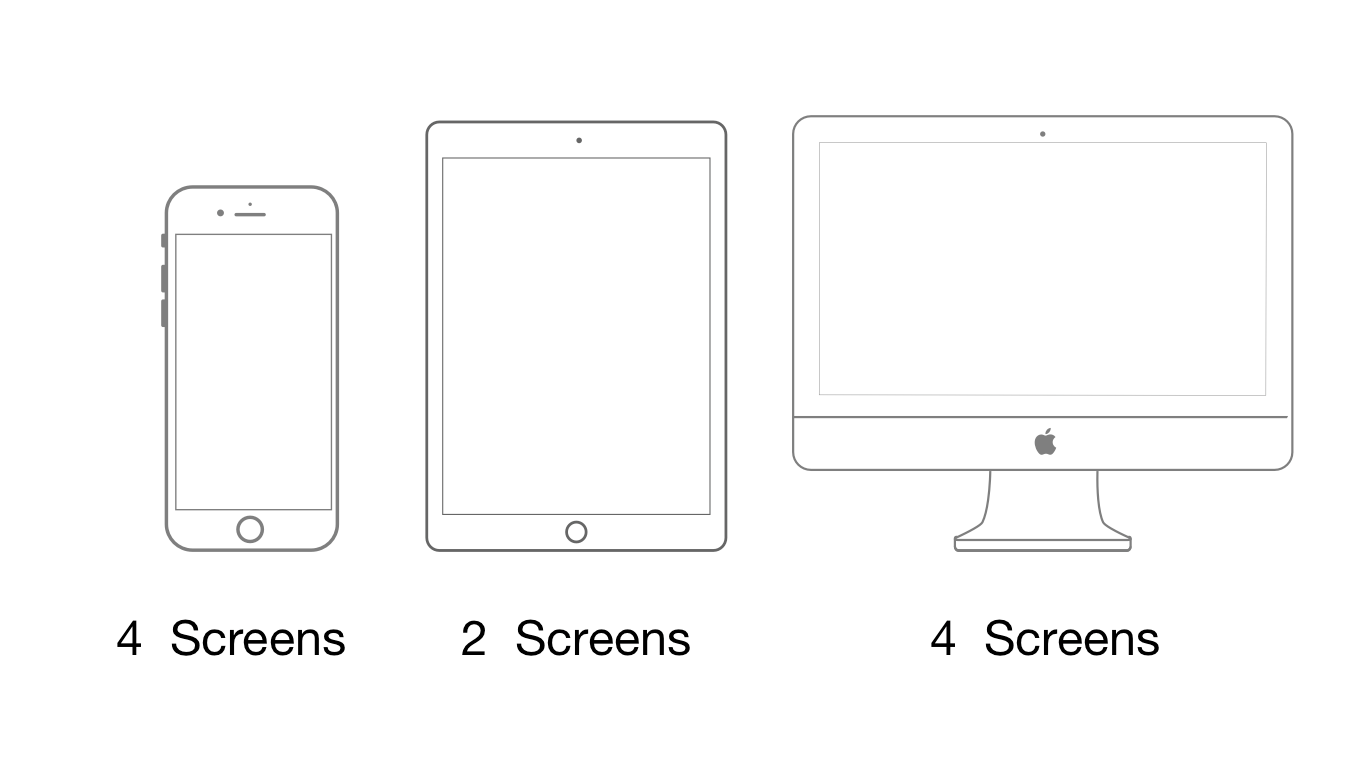
Please design for responsive web. So we require desktop screens, tablet and mobile screens.

Limitations/Specifications
• Page performance (Loading time)
• Limited Screen size on mobile
Target audience
Young males and females 25 to 35

Blake, 31
PAIN POINT
Faster way of discovering products when searching.

Sarah, 26
PAIN POINT
Can I change the quantity of the products I add to cart?

Crystal, 28
PAIN POINT
How do I know these products are worth purchasing and reliable?
References
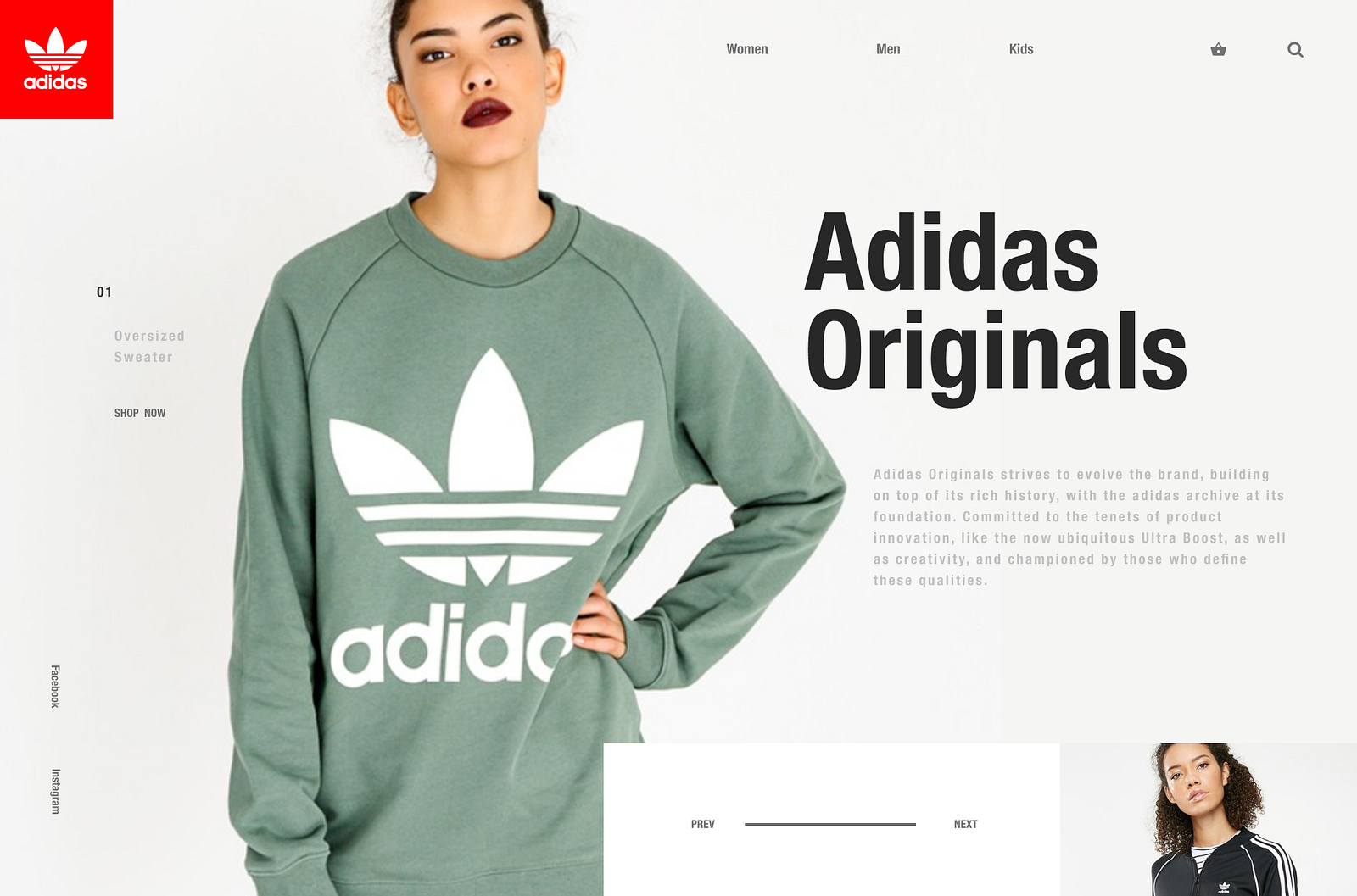
Please conduct some research on the following eCommerce websites that we love and get ideas for features to include


Deliverables
- Research (refer to references provided)
- Highlight 3 enhancements or unique features you have included to make our eCommerce site to stand out and solve user pain points
- Sketches of initial ideas
- Wireframes
- Visual mockups on desktop and mobile of the
-Homepage
⁃ Category page with filters
⁃ Product detail page
⁃ Menu/Search
⁃ Cart
- Results section: Feedback from testing with 5 random people
- Fonts: Brand related
- Colors: Brand related
- Link to this project
Nice to haves
Video walk-through (Screen record an Invision prototype)
Additional message from client
Go through an entire shopping experience offline and online to understand how products are sold.
Advice from recruiters

Sketches, wireframes, unused design concepts, etc. That is the work. The final design is just the end of that entire design process. Getting to see that thinking and decision making is a big differentiating factor when deciding on who to hire.
Aaron Stump, VP, Creative Director Invision

Imagine us sitting in our weekly meeting room at 5 p.m., the last meeting before home time. We open up your portfolio and see several screenshots of mobile interfaces under a project name. The work seems relevant but there’s no description of what we’re looking at. We don’t know what you did, what the goal was or how you feel about it. We’re left with questions and move on to the next portfolio. Never forget your user.
Stanley Wood, Spotify

A more effective use of time would be explaining how a project solved a client’s problem, how designs were changed based on client feedback, and anything they wished they could have done but couldn’t, for whatever reason. Those stories are far more useful and interesting than someone trying to sell their talent.
Todd Dominey, Mailchimp
More Inspiration (Your cheat guide)
If you would you like a PDF of this design project you can download it below. Included are 2 additional eCommerce case studies and 5 online examples that you refer to from the best agencies and design companies in the world.

Discover more from UX Design Mastery
Subscribe to get the latest posts sent to your email.