One of the hardest things to do when starting your design career is to create a design portfolio of impressive work.
But many have not had any substantial design work experience and the UX/UI projects they have done, are not worth putting up.
The Dribbble portfolio work they have is beautiful but often not technically feasible and has not enough real-world constraints for the work to be considered industry standard.
How do you start a design career without work experience or a college degree?
What level of detail is best to provide in a user experience designer portfolio?
How do you build a UI design portfolio?
Well, I’m glad you asked.
A good portfolio is made up of relevant, well considered detailed design projects.
At UX Design Mastery, we have created a simple and not overly complicated series of portfolio projects or practice projects, that will test your skills and help you create a well rounded UX/UI portfolio project that a recruiter will definitely take notice of.

Included in each portfolio project is a client brief that has the following:
- Timeline (For this to be realistic each brief has a timeline that is as close to
timeline inreal world work)
- Objectives (What is REQUIRED by the client. This part usually trips designers up as they go off designing what is not required)
- Platform(Where your designs will live. Understanding these platforms will give a well-considered solution)
- Target audience (Users always come first and the design must accommodate the target audience’s pain points)
- References (If you are not sure where to start, client normally give a set of examples or references they like. The closer the design solution is to the references, the fewer revisions a designer will have to do)
- Deliverables (Most importantly how the solution should be delivered. These represent what a well-detailed portfolio case study looks like so hit it out of the park)
A little about me
(You can skip this part if you are ready to get down to some work)
When I started out in design, I had no portfolio projects or commercial experience because I had not been to a design school, let alone worked for a design company. I was coming from a technical background (software developer) but knew design was a passion because of a part time design job I did for a real estate company.
It was the most alive I had felt doing work.
You know what I mean.
When you get into the zone and can’t do anything else but DESIGN.
However I never fully considered it as a potential career at the time, until I left my developer job.
I decided to create a portfolio of conceptual work that would not only showcase my skills to potential recruiters but also help me track my growth.
In total I must have done 12 projects.
I would research on forums and help boards for reoccurring problems real people were complaining about and try to design an appropriate solution.
That gave each project, real world constraints and limitations that recruiters absolutely loved.
It was not long after I posted my portfolio that I got headhunted.
Repeatedly.
Without a degree or work experience. Woah.
But well thought out detailed portfolio projects.
I hope these portfolio projects do the same for you.
If you are ready to create some awesome work, let’s begin!!
Advice Quotes: (A few things to consider from recruiters)

We don’t want work that simply copies everything else. Our clients come to us to help them meaningfully resonate and differentiate. That means that we need to be on the bleeding edge of what is relevant, inspiring and thought-provoking.
Karin Soukup, Managing Partner, Collins

On a good/bad day I look at maybe 20–30 portfolios. Most of the time for maybe five seconds before I decide if it’s worth exploring further. So my first recommendation would be to make sure you grab the audience straight away. Show me something great and/or unexpected. Ideally both.
Haraldur Thorleifsson, CEO, Ueno

Show me how you’ve gone from insight, to concept, to solution, to impact with a real project example. That will help me understand how you work and think, and assure us you can do it again.
Katie Dill is Director of Experience Design at Airbnb
Client brief #1 Blog Website

Client:
Name: Vibz
Fonts: Use any you like
Colors: Use any you like
Timeline:
2 weeks to 4 weeks
Objectives
We would like a unique blog website that can:
- Show featured articles on Homepage
- Article page
- Show all category sections
- Allow readers to signup to a newsletter
- Showcase our Instagram feed
- Ability to Search through content
- Guest authors
- Social Sharing and liking of posts
- Article ratings
Platform
Please design for responsive web. So we require desktop screens as well as mobile screens.

Limitations
Page performance (Loading time)
Limited Screen size on mobile
Target audience
Young males 25 to 35



Pain points
Searching for inspiration about lifestyle, health, news, music, movies and gadgets (Our category sections)
Get bored with uninspiring content
Hate having to return to websites to check for new articles
References
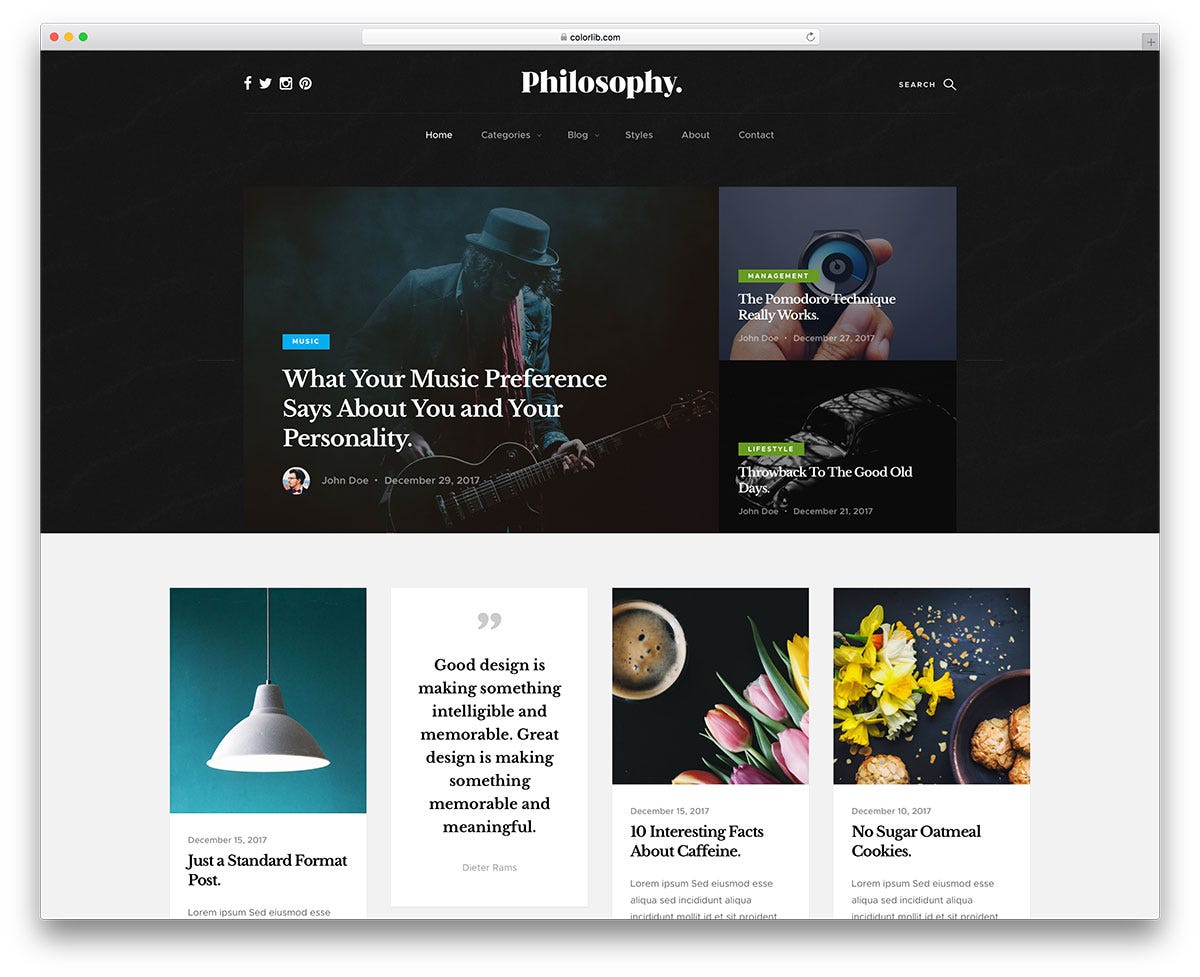
Please conduct some research on the following blogs we love and get ideas to include


Deliverables
- Research section (refer to references provided and find features that should be added in order for our blog to be competitive)
- Sketches of initial ideas
- Sitemap/journey map
- Wireframes
- Visual mockups on desktop and mobile of
- Article page
- Homepage
- Category page
- Article page
- Menu
- Highlight 3 enhancements or unique features you have included to make our blog stand out and solve pain points
- Results section:Feedback from testing with 5 random people
- Link to this project’s deliverables
Nice to have
Video walkthrough (Screen record an Invision prototype)
Additional message from client
Make it pop!!!
Inspiration (Life’s cheatsheet)
If you are still unsure about where to start I have a couple of very cool blogs done by the best agencies and design companies in the world.
Here are two case studies for you to analyze:


Here are other awesome example blogs:
The Awwwards site is great source of inspiration. Make sure to bookmark it and visit it often.
https://www.awwwards.com/sites/coda-story
https://www.awwwards.com/sites/oceanographic
https://www.awwwards.com/sites/the-official-squarespace-blog
https://www.awwwards.com/sites/vogue-arabia
https://www.awwwards.com/sites/sojournal
https://www.awwwards.com/sites/ubisoft-stories
https://www.awwwards.com/sites/caleo-magazine
https://www.awwwards.com/sites/disconnect
Go through them and find features you think will work for this brief.
Download the PDF version of this post so you can work through it.